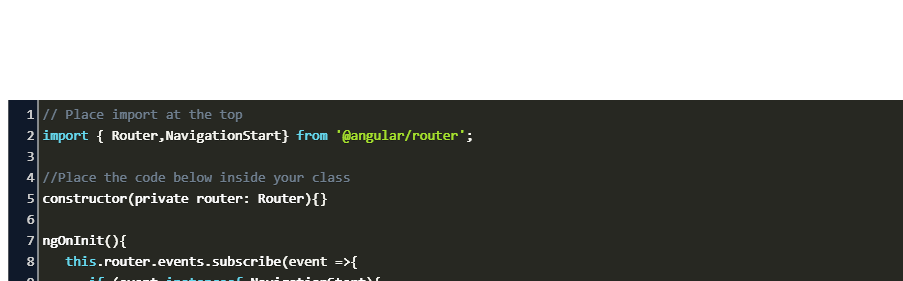
Jeffry Houser's Blog: How do I change the URL in an Angular Application without reloading the Route?

javascript - Angular 8 this.router.navigate() changes URL but not rendering to next page - Stack Overflow

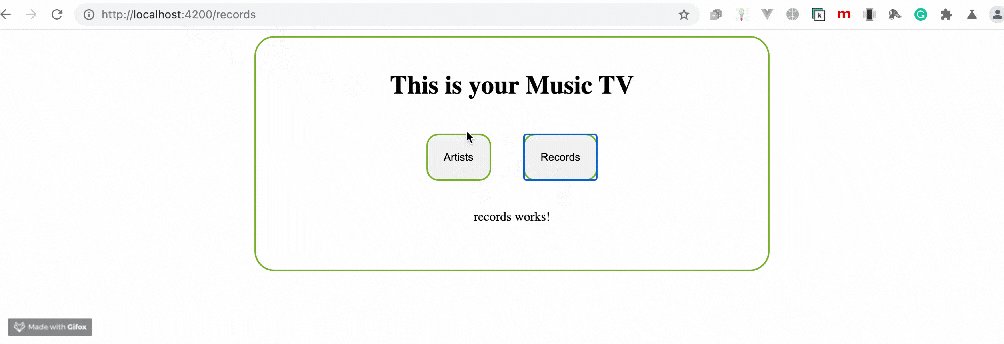
Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the